University of Hawaii at Manoa Club Website

This website is created for the ICS 314 Software Engineering class final project. This is a collaborative project. I worked on this with my team members: Christian, Jesse, Bobby, and Juncell. The website is called UHnify. The purpose of this website is to help students at the University of Hawaii at Manoa to find clubs that they are interested in. The website has a total of 5 pages: Home, Club Finder, Start club, My Club, Event Finder, Start Event, My Event, Profile Page, and Customize page. The website is created using React, Bootstrap, Mongo DB, and Meteor.
Home Page
The home page of the website just has some brief overall introduction of the club environment at the University of Hawaii at Manoa. There is a carousel at the bottom of the page randomly feature two club. At the bottom of the carousel, there is a button on the bottom of the page that will direct the user to the Club Finder page.
Club Finder Page, Start Club Page, My Club Page
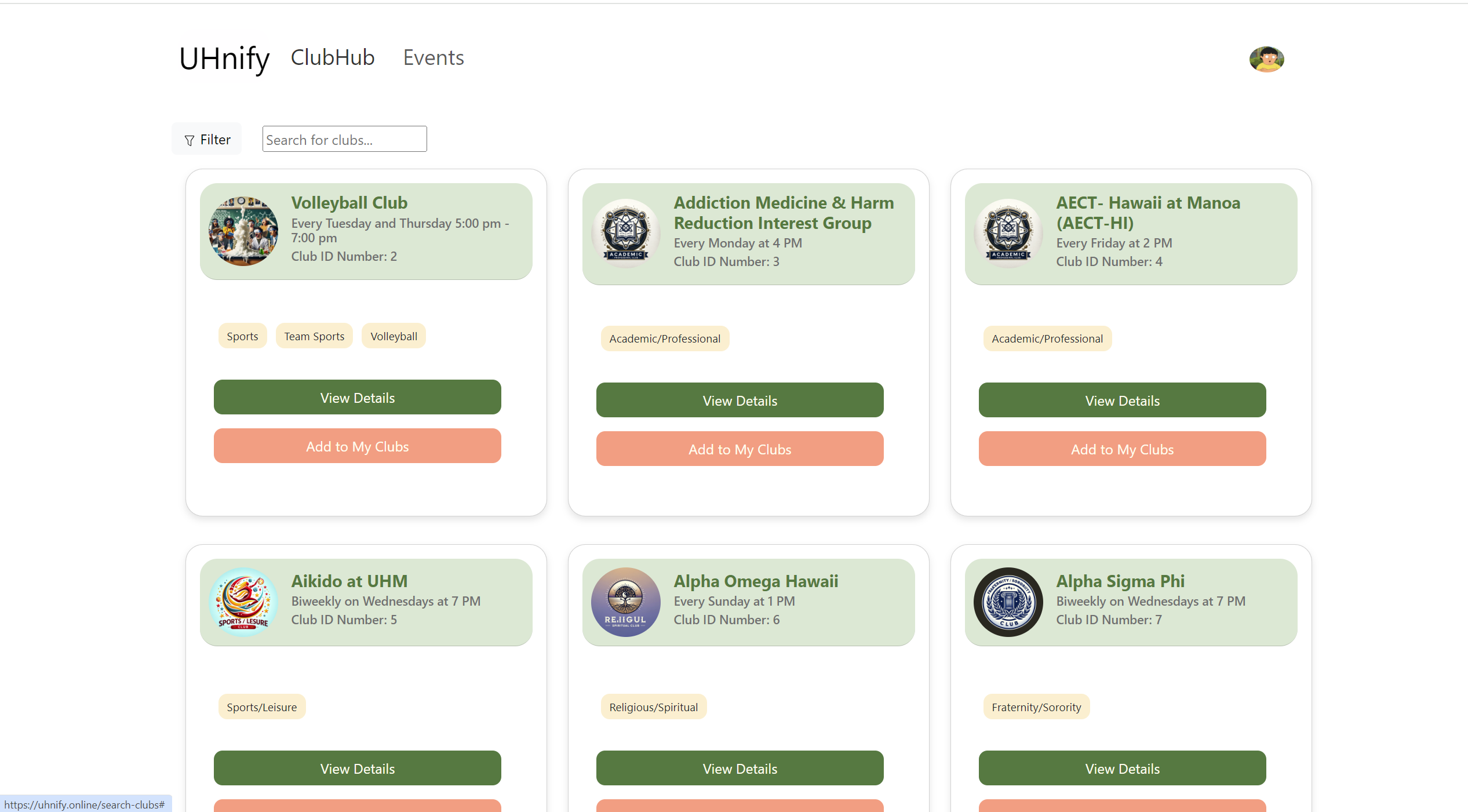
The Club Finder page is the page that the user can find the club that they are interested in. The user can search for the club by the club name by using the searchbar or use the filter function to filter the clubs by the category the user is interested. The user can also click on the club card to see more information about the club. The user can also click on the “add to my club” to add the club to the My Club page. So the next time user wanted to check the club, they can just go to the My Club page. The user are able to add club as well by fill out the form in Start Club page. Only the admin can see the delete and edit button. The admin can click on the delete button to delete the club that they have created. The admin can also click on the edit button to edit the club that they have created.
Event Finder Page, Start Event Page, My Event Page
The Event Finder will the display all the events. Then the My Event Page will display the event that is associated to the clubs that the user has add to the My Club Page. It also have a calender that will mark the event on the date the event is associated with. On the calender it will have name and time of the event. The Start Event page will allow user to add new event by filling out the form. The admin account will have access to edit and delete the events.
Profile Page, Customize Page
The Profile Page will display the user’s information. The user can also edit their information in the customize page by fill out the form and click Update button. To change profile picture, the user can click Edit Profile Picture button. Then the user can upload a new profile picture from local device.
Contribution
I have worked on start club and start event page. Which able to insert the data from the form entered the by the user to club and event collection. I also worked on the profile picture update function in the customize page. Additionally worked on club finder page fetch data from the club collection and display it on the page. Furthermore, I helped with uhnify.github.io website.
Experience
This project marks my inaugural experience working on a collaborative endeavor since graduating from high school. Throughout this endeavor, I’ve garnered invaluable insights. Notably, I’ve acquired proficiency in utilizing Git and GitHub, mastering their functionalities for team collaboration. Additionally, I’ve gained expertise in integrating libraries into our project. For instance, we incorporated the React Bootstrap library to enhance the user interface. Furthermore, I’ve learned to utilize the Meteor framework to facilitate the development of our web application. Furthermore added calender and carousel framework to the website. I also learned how to fetch and update data from the Mongo DB and cooperate then with the pages and components. Most importantly how to cooperate with teammates to finish this project. Enhanced my soft skills that is need in the software engineering field.
If you are interested in this project, you can check out the source code here.